 |
| Tool up ảnh lấy link online |
Hi các bạn đến với bài viết của mình. Việc chia sẻ ảnh rất cần thiết khi các bạn cần minh họa một vấn đề hoặc hướng dẫn người khác thực hiện. Chính vì lẽ đó mình trong bài viết này mình chia sẻ cho các bạn công cụ up ảnh lấy link online để dễ dàng chia sẻ link ảnh. Các bạn chỉ cần sử dụng đoạn code up ảnh lấy link mà mình chia sẻ là có thể làm được.
Giới thiệu về công cụ up ảnh lấy link
Có nhiều bạn thường hỏi công cụ up ảnh lên mạng lấy link là công cụ nào? Làm sao để up ảnh lấy link url? Đó là một số câu hỏi về vấn đề này. Trước hết chúng ta sẽ tìm hiểu qua về công cụ up ảnh lấy link trước, sau đó mình trả lời các câu hỏi đó.
Công cụ upload ảnh lấy link là một công cụ cho phép bạn tải lên và lưu trữ hình ảnh trực tuyến. Khi bạn tải lên hình ảnh, bạn có thể lấy được một liên kết URL để sử dụng trong các trang web, bài viết blog hoặc bất kỳ nơi nào mà bạn muốn chia sẻ hình ảnh đó.
Việc sử dụng một công cụ up ảnh lấy link online là một cách dễ dàng và tiện lợi để lưu trữ và chia sẻ hình ảnh, bởi vì bạn không cần phải quản lý một máy chủ riêng hoặc cài đặt bất kỳ phần mềm nào. Chỉ cần tải hình ảnh lên, lấy liên kết và sử dụng nó trong các trang web.
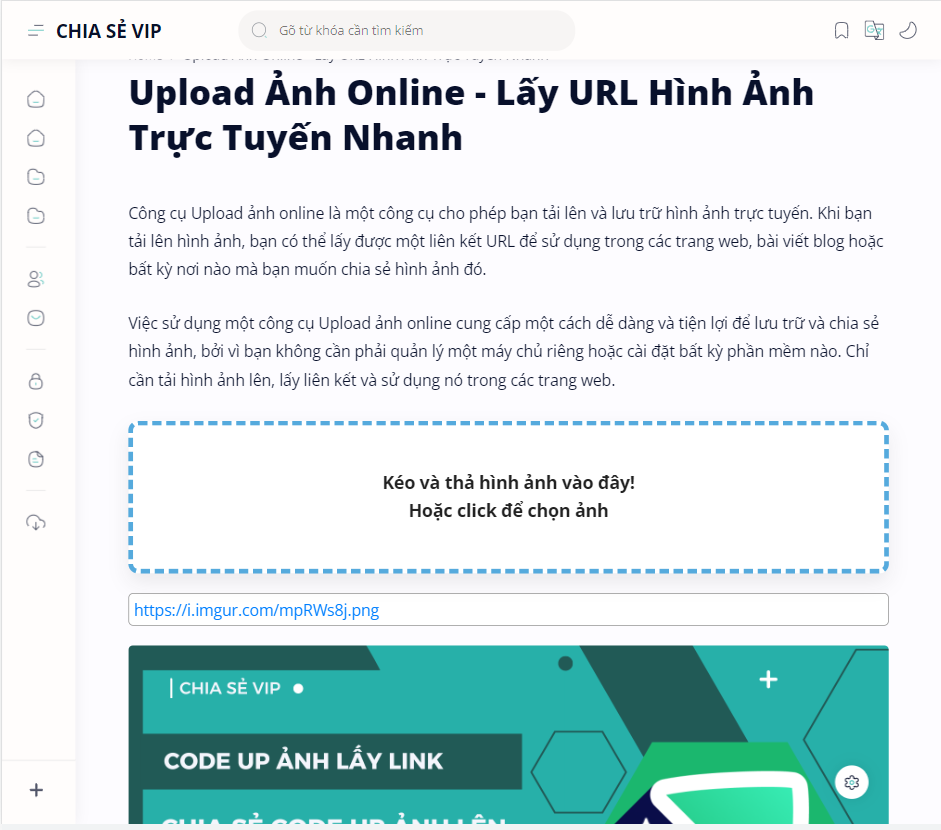
Demo về công cụ up ảnh lấy link url
Trên trang blog mình có tích hợp công cụ này để các bạn có thể sử dụng hình ảnh để hỏi và mình nhìn vào để thấy vấn đề bạn thắc mắc để dễ dàng giải đáp hơn.
Go to link
Hướng dẫn và chia sẻ code up ảnh lấy link cho blog/website
 |
| Ảnh demo về công cụ up ảnh lấy link |
Để trả lời các câu hỏi đầu bài, bạn hãy thực hiện theo các bước dưới đây để tạo được một công cụ up ảnh lấy link online bằng code dưới đây nhé.
Bước 1: Đăng nhập vào trang quản lý Blogger.
Bước 2: Các bạn tạo một Trang mới và copy đoạn code dưới đây vào
<div class="dropzone">
<div class="infoimg"></div>
</div>
<script src="https://chiasevip.github.io/js/upload-image.js" type="text/javascript"></script>
<script src="https://chiasevip.github.io/js/upload-image-id.js" type="text/javascript"></script>
<style>
body.loading .loading-modal {
display:block
}
.dropzone {
border:5px dashed #5ad;
border-radius:10px;
position:relative;
margin:20px auto;
clear:both;
background:#fff;
box-shadow:0 10px 20px 0 rgb(30 30 30 / 8%);
padding:25px
}
.infoimg {
margin:0 auto;
margin-top:20px;
margin-bottom:20px
}
.dropzone p {
margin:0;
text-align:center;
width:100%;
font-weight:700;
color:#222;
font-size:18px
}
.input {
height:100%;
left:0;
outline:0;
opacity:0;
position:absolute;
top:0;
width:100%;
cursor:-webkit-zoom-in
}
.status {
border-radius:5px;
text-align:center;
margin-left:auto;
margin-right:auto
}
.image-url {
width:calc(100% - 0px);
padding:5px;
border:1px solid #999;
border-radius:5px;
color:#007fff;
font-size:16px
}
.linkimg {
margin:20px 0
}
.dropzone.dropzone-dragging {
border-color:#000
}
.loading-modal {
background-color:rgba(255,255,255,.8);
display:none;
position:fixed;
z-index:1000;
top:0;
left:0;
height:100%;
width:100%
}
.loading-table {
margin:15% auto
}
</style>
Bước 3: Bạn chỉ cần ấn xuất bản là có thể sử dụng công cụ này rồi nhé
Kết luận
Trên đây là bài chia sẻ code up ảnh lấy link url vô cùng đơn giản, bạn nên tích hợp vào cho blog của mình. Nếu bạn có bất kỳ câu hỏi hoặc khiếu nại về bản quyền, hãy để lại ý kiến của bạn bên dưới để mình biết. Chúc bạn có một ngày học tập và làm việc hiệu quả.




0 Nhận xét
Thắc mắc liên hệ Page New Code VN: https://www.facebook.com/newcodevn